Merhaba XenForo Topluluğu!
Ap yazılım`ın paylaşmış olduğu Şık Görünümlü Xenforo Duyuru Alanı kodlarını sizinle paylaşmak istiyorum.
Bu güncelleme ile birlikte Xenforo duyuru alanına bir dizi yenilik ekledik. İşte detaylar:
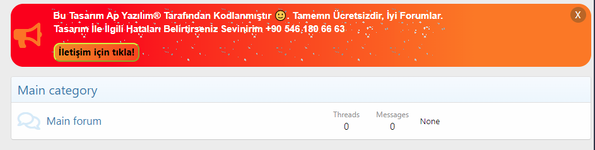
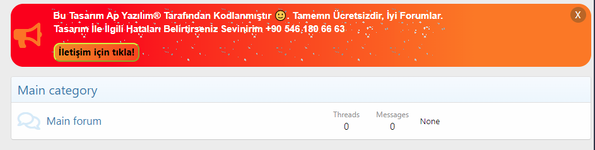
Duyuru alanının örnek görseli aşağıdaki gibidir.

Ayrıca, bu güncelleme ile birlikte reklam yönetimini daha da geliştirdik. Admin Kontrol Paneli'nde şu adımları takip ederek reklam ekleyebilirsiniz:
AdminCP > Kurulumlar > Reklam Yöneticisi > Reklam Ekle
HTML kısmına eklemeniz gereken kodları aşağıda bulabilirsiniz.
Herkesi bu güncellemeleri denemeye ve görüşlerini paylaşmaya davet ediyoruz. İyi forumlar!


Ve işte eklemeniz gereken kodlar ;
Akabinde extra.less şablonuna ekleyeceğiniz kodlar da aşağıda.

Ap yazılım`ın paylaşmış olduğu Şık Görünümlü Xenforo Duyuru Alanı kodlarını sizinle paylaşmak istiyorum.
Bu güncelleme ile birlikte Xenforo duyuru alanına bir dizi yenilik ekledik. İşte detaylar:
- Kapatma Butonu Eklendi
Artık duyuruları görmek istemeyen üyeler için özel bir kapatma butonu ekledik. Bu sayede kullanıcılar, duyuruları kapatabilir ve ana sayfada istedikleri içeriğe odaklanabilirler. - Duyuru Kapatıldığında Sayfa Yenilenmesinden Etkilenmez
Duyurular kapatıldığında sayfa yenilenmesinden etkilenmeyeceklerdir. Eğer bir kullanıcı sayfayı kapatıp tekrar açarsa veya yeni bir sekme açarsa, kapatılan duyurular hala görülebilecektir. - Admin İletişim Butonu
Artık duyurularla ilgili herhangi bir sorunuz veya geri bildiriminiz varsa, Admin İletişim Butonu ile doğrudan yöneticilere ulaşabilirsiniz. İletişim kurmak hiç bu kadar kolay olmamıştı! - Tek Sekmede 2 Duyuru / Genel İyileştirme
Forumunuzu daha kullanıcı dostu hale getirmek adına genel bir iyileştirme yaptık. Artık aynı anda 2 duyuru tek sekmede görüntülenebilecek. Bu, duyuruların daha etkili ve kullanıcı dostu bir şekilde yönetilmesine olanak tanıyacak.
Duyuru alanının örnek görseli aşağıdaki gibidir.

Ayrıca, bu güncelleme ile birlikte reklam yönetimini daha da geliştirdik. Admin Kontrol Paneli'nde şu adımları takip ederek reklam ekleyebilirsiniz:
AdminCP > Kurulumlar > Reklam Yöneticisi > Reklam Ekle
HTML kısmına eklemeniz gereken kodları aşağıda bulabilirsiniz.
Herkesi bu güncellemeleri denemeye ve görüşlerini paylaşmaya davet ediyoruz. İyi forumlar!


Ve işte eklemeniz gereken kodlar ;
Kod:
<div id="gizleme" class="geneldiv">
<div class="bdiv">
<button class="buton" onclick="gizleGoster();">X</button>
</div>
<div class="duyuru uyari">
<div class="uyarialan">
<i class="fas fa-bullhorn"></i>
</div>
<div class="uyarialan">
<div class="metin goster1" id="metin1">
<b> Bu Tasarım Ap Yazılım® Tarafından Kodlanmıştır 🙂. Tamemn Ücretsizdir, İyi Forumlar. <br>
Tasarım İle İlgili Hataları Belirtirseniz Sevinirim +90 546 180 66 63<br>
<button class="iletisim"><a href="https://apyazilim.taplink.ws/" target="_blank">İletişim için tıkla!</a></button>
</b>
</div>
<div class="metin goster2" id="metin2">
<b> Güncelleme İle Dahada Geliştim. <br>
Modern Görünümüm İle Formunuzu Güzelleştire Bilirim <br>
<button class="iletisim"><a href="https://apyazilim.taplink.ws/" target="_blank">İletişim için tıkla!</a></button>
</b>
</div>
</div>
</div>
</div>
<!--Aşağıdaki Kodları Lütfen JavaSc Bilginiz Yoksa Değiştirmeyin. Karşısına Not Duşulmuş Kodlar Değişe Bilir. Nasıl yapılacağını Bilmiyorsanız İteşime Geçe Bilirsiniz +90 546 180 66 63 -->
<script>
document.addEventListener('DOMContentLoaded', function () {
var gizlemeDiv = document.getElementById('gizleme');
var gizlemeDurumu = sessionStorage.getItem('gizlemeDurumu');
if (gizlemeDurumu === 'gizli') {
gizlemeDiv.style.display = 'none';
} else {
gizlemeDiv.style.display = 'block';
var metin1 = document.getElementById('metin1');
var metin2 = document.getElementById('metin2');
function toggleMetin() {
metin1.classList.toggle('goster1');
metin1.classList.toggle('goster2');
metin2.classList.toggle('goster1');
metin2.classList.toggle('goster2');
}
setInterval(toggleMetin, 1 * 60 * 1000); /* Bu Kod (1 * 60 * 1000) Metin Değişim Suresi Mantığı İse Şu Şekilde 1-Dakika 60-Saniye 1000-Millisaniye 1 2 olursa metin 2 dakika aralıkla değişir. 60 ve 1000 Dokunmanız Tavisiye Edilniyor*/
}
});
function gizleGoster() {
var gizlemeDiv = document.getElementById('gizleme');
if (gizlemeDiv.style.display === 'none') {
gizlemeDiv.style.display = 'block';
sessionStorage.removeItem('gizlemeDurumu');
} else {
gizlemeDiv.style.display = 'none';
sessionStorage.setItem('gizlemeDurumu', 'gizli');
}
}
</script>Akabinde extra.less şablonuna ekleyeceğiniz kodlar da aşağıda.

Kod:
/* Asağıdaki Kodlar Duyuru Alanı Kodlarıdır. Css Bilginiz Yoksa Değişiklik Yapmayın. Karşısına Not Duşulmuş Kodlar Değişe Bilir. Nasıl yapılacağını Bilmiyorsanız İteşime Geçe Bilirsiniz +90 546 180 66 63 */
@import url('https://fonts.googleapis.com/css2? family= Open+Sans:wght@300 & display=swap'); /* Font Cağırma */
.geneldiv {
background: linear-gradient(90deg, #ff0000 0%, #ff7b00 80%); /* Arka plan renk*/
padding: 5px;
border-radius: 20px;
margin-bottom: 15px;
display: none;
}
.duyuru {
align-items: center;
display: flex;
}
.duyuru i {
margin-right: 5px;
}
.duyuru a {
color: #000000; /* Admin İletişim Renk*/
text-decoration: none;
font-weight: bold;
font-size: 15px;
}
.iletisim {
border-radius: 10px;
background: linear-gradient(90deg, rgba(244, 143, 1, 1) 0%, rgba(255, 72, 0, 1) 100%); /* Buton Arka PLan */
border-color: #d0ff00; /* Kenar Çizgi Rengi */
height: 30px;
margin-top: 2%;
}
.uyarialan i {
padding-right: 10px;
display: flex;
justify-content: center;
}
.uyari .uyarialan i {
font-size: 40px;
color: #ff7800; /* İcon Renk */
align-items: center;
}
.metin {
color: white; /* Metin rengi */
background: url(https://i.hizliresim.com/4fi28qi.gif) repeat scroll 0 0%;
padding: 3px;
font-family: Open San, sans-serif;
}
.buton {
color: #ffffff; /* Kapatma buton renk */
border: none;
background-color: rgba(68, 68, 68, 0.356); /*Kapatma buton arka plan renk */
border-radius: 50%;
width: 25px; /* Kapatma buton genişlik */
height: 25px; /* Kapatma buton yükseklik */
float: right;
}
.bdiv {
padding-right: 3px;
}
#gizleme {
display: block;
}
.goster1 {
display: block;
animation: goster 2s ease-in; /* Metin1 Kaç Saniyede Ekrana Geleceğini Ayarlar */
}
.goster2 {
display: none;
animation: goster 2s ease-in; /* Metin2 Kaç Saniyede Ekrana Geleceğini Ayarlar */
}
@keyframes goster {
0% { opacity: 0; }
100% { opacity: 1; }
}